In the digital age, where visual content dominates platforms like YouTube, Instagram, and other social media, an engaging thumbnail maker plays a crucial role in attracting viewers. A thumbnail serves as a preview of the content and is often the first impression a potential audience member has before deciding to click. Therefore, designing an effective thumbnail requires creativity, strategic thinking, and an understanding of visual appeal. This essay explores the essential steps in creating an engaging thumbnail that boosts viewership.
Understanding the Purpose of a Thumbnail
A thumbnail acts as a gateway to your content. It should entice viewers by providing a glimpse of what they can expect while maintaining an element of curiosity. Whether for a video, blog, or social media post, a well-designed thumbnail can significantly increase engagement and click-through rates.
Steps to Create an Effective Thumbnail
1. Choose the Right Image
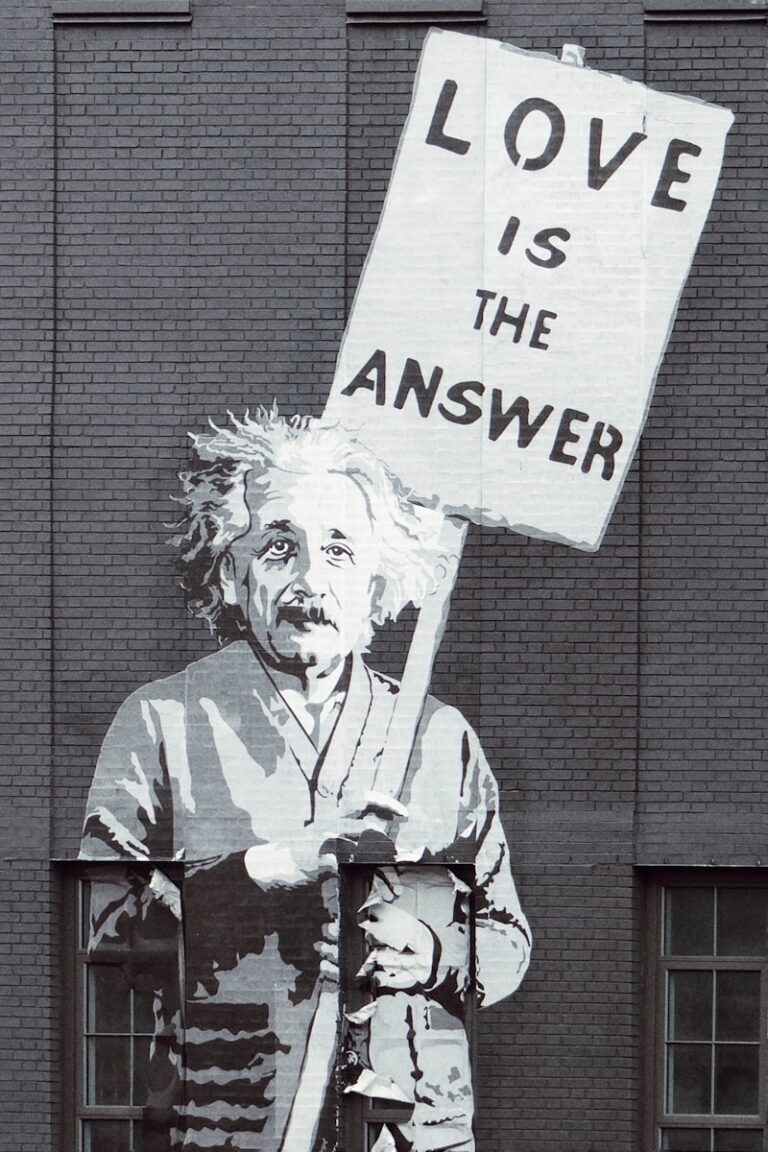
A high-quality and relevant image is the foundation of a great thumbnail. The image should be clear, well-lit, and visually appealing. It should also be closely related to the content to avoid misleading the audience.
2. Use Bright and Contrasting Colors
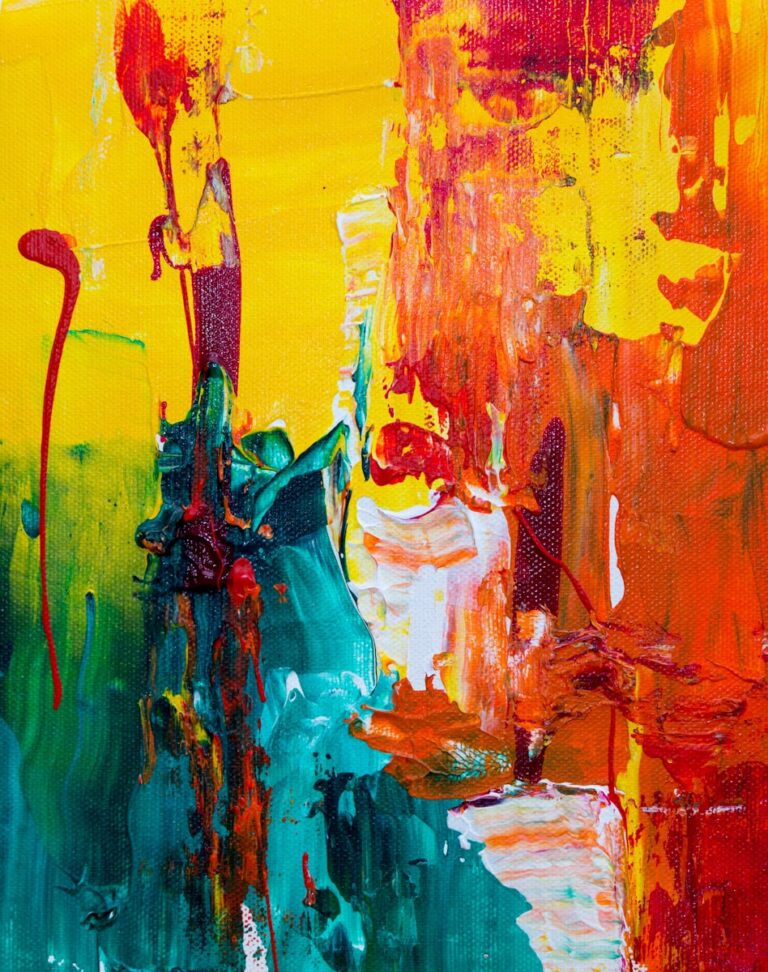
Bright and contrasting colors make a thumbnail stand out, especially on platforms like YouTube, where numerous videos compete for attention. Bold colors help the image pop, making it more noticeable even at a small size.
3. Add a Compelling Title or Text
Text overlays help convey the message of the content quickly. The text should be short, engaging, and easy to read. It is recommended to use bold fonts and maintain a high contrast between the text and background to ensure readability.
4. Focus on Facial Expressions and Emotions
Thumbnails that include human faces with expressive emotions tend to perform better. Expressions like excitement, shock, or curiosity create an emotional connection with the audience, making them more likely to click.
5. Maintain a Consistent Style
For content creators with a brand identity, maintaining a consistent thumbnail style helps in brand recognition. This includes using specific color schemes, fonts, and design elements that reflect the brand’s personality.
6. Keep It Simple and Uncluttered
Overloading a thumbnail with too much information can make it confusing and difficult to read. Simplicity is key—using a clean design with a clear focal point enhances visibility and effectiveness.
7. Optimize for Different Devices
Since users may view thumbnails on various devices, including smartphones, tablets, and computers, it’s essential to test the design in different sizes to ensure readability and clarity across all screens.
An effective thumbnail is an essential element of digital content strategy. By using high-quality images, vibrant colors, bold text, expressive faces, and maintaining simplicity, creators can design thumbnails that capture attention and increase engagement. With proper execution, a well-crafted thumbnail can significantly enhance content performance, making it a crucial aspect of digital success.